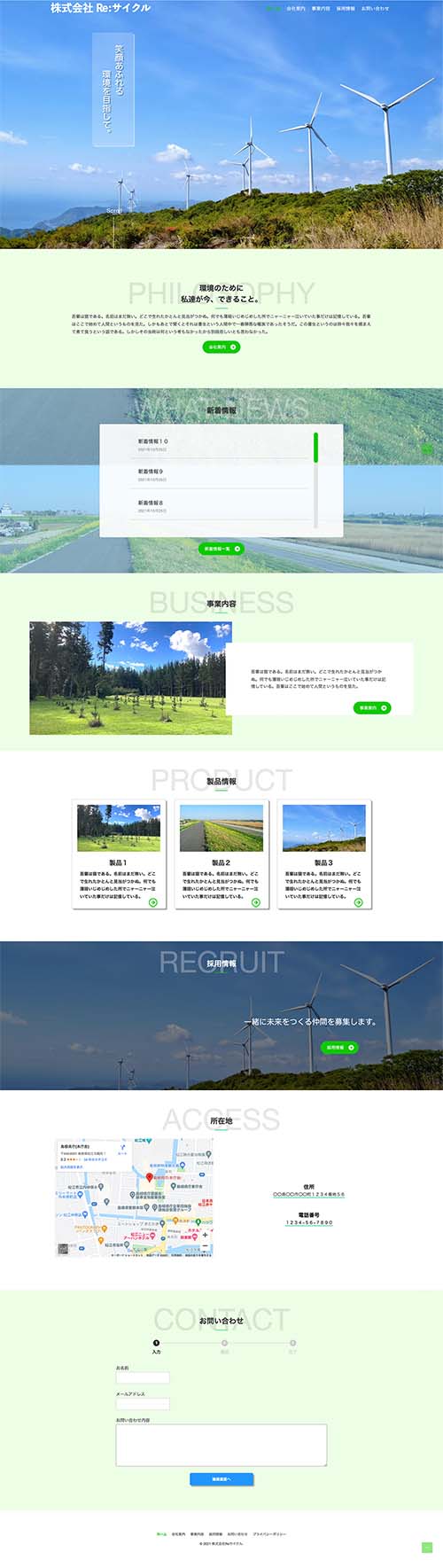
制作事例
(実案件は不掲載)

お知らせ

制作依頼、承ります
今の世の中はスマートフォンが普及し、インターネットもパソコンではなくスマートフォンで見ることが当たり前となりました。
今や、ウェブサイトは「名刺」といっても過言ではありません。
とっさに検索をかけた時、企業やお店が見つからないと「知ること」が出来なくなり、新規のお客様のご来場も難しくなってしまいます。
そういった不満を解消するためのお手伝いを、私にさせて下さい。
ウェブサイト制作のご相談・ご依頼、心よりお待ちしております。

お問い合わせ
ご質問、ご相談、なんでも構いません。
お気軽にお問い合わせ下さい。
24時間以内に、ご返信させていただきます。
IPアドレスを記録しております。いたずらや嫌がらせ等はご遠慮ください
私について
はじめまして、最後までウェブサイトを閲覧いただき、誠にありがとうございます。
島根県を中心にウェブ制作・主にウェブコーディングでフリーランス活動しています「Masayuki」と申します。
迅速・丁寧なコミュニケーションや納期の遵守、納品のアフターサポートも含め、
誠心誠意対応させて頂きます。
よろしくお願いいたします。
ウェブ制作の経緯につきましてはこちらをクリック
私ごとではございますが、今年(2022)で36歳になります。
20代の頃は「苦手を克服する」という思いでサービス業を行って参りましたが無理が祟り、製造業や内装工へ転身しました。ですが几帳面さや慎重さが裏目に出て仕事がこなせず……「自分の得意を伸ばそう」と思い立ったのが30代前半の頃でした。
私自身「遅すぎる判断」という自覚はありましたが諦めきれず、職業訓練校へ通いました。その後、やはり年齢やスキル不足で地元の制作会社様へは就職できず、独学を続けている今に至ります。
ウェブ制作を始めた経緯は私のワガママな想いからですが、私のコーディングスキルがデザイナーさんの希望を叶え、依頼主・生産者の方々へ満足していただき、かつ、「ウェブサイトがあって良かった」と思っていただけるよう、これからも精進して参りますのでよろしくお願いいたします。
最後まで読んでいただき、ありがとうございました。
私にできること
-
対応可能ツール
- AdobeXD
- Figma
-
スキル一覧
- SCSS(DartSass・命名規則FLOCSS)
- JavaScript(脱jQuery)
- PHP・EJS(HTML共通部品化)
- WordPress構築(ローカル・Docker)
-
ホームページ制作
コーディングを得意としてますので、デザイン案から忠実に再現し、後述のチェックリストに則ったSEO対策・表示速度・ブラウザ確認を行います。
意識していること
SCSS・命名規則FLOCSS使用します
HTMLの装飾をする"CSS"を、読みやすくメンテナンスのしやすい"SCSS(DartSass)"を扱い、命名規則のFLOCSSでコーディングをしています。
私以外のプログラマの方もメンテナンスがしやすく、無駄のない記述をいたします。
(「CSSのままが良い。」「別の命名規則で。」などのご要望がありましたら、柔軟に対応させていただきます。)
ライブラリやプラグインの使用は最低限に抑える
ライブラリやプラグインとは、機能を拡張するための"便利な道具"です。
この"便利な道具"を頼れば制作時間が減り、一見おしゃれなWebサイトがすぐに出来上がるのですが、その分、余計な機能や処理が多く、セキュリティ面に問題があったりと、不具合や表示速度の低下を招きやすいです。
こうした問題を避けるために使用は最低限に抑えます。
JavaScript・jQuery、ともに対応いたします
基本的には純粋なJavaScriptで記述いたしますが、ご希望あればjQueryでの対応も可能です。お申し付けください。
上記のように目に見えない部分も丁寧に制作いたします。
Webコーディングのチェックリストはこちら
確認環境
- MacのGoogleChrome全ページ確認(可変確認)
- MacのFirefox
- MacのSafari
- WindowsのMicrosoftEdge全ページ確認(可変確認)
- WindowsのGoogleChrome
- iPhoneのSafari
meta要素の確認
- 文字コードはUTF-8
- meta_keywordsは不要(Googleサポート外)
- meta_descriptionは各ページ必要(50〜120字にキーワード)
- og:title・og:description・og:url・og:imageは各ページ必要
- og:titleとog:urlはページによって値を変更
- og:descriptionとog:imageは共通のものとページごとの指定で分ける
- faviconとtouch-iconは必要
HTML・フォームの確認
- マークアップは適切か
- id重複はしていないか
- 必須の入力項目は見た目で分かるか
- inputのtype属性は適切か
- labelがついてるか
- パソコンでのメール送信確認
- スマートフォンでのメール送信確認
- エラー時の挙動の確認
- 送信確認画面の可変確認
文章の確認
- 誤字脱字表記ゆれの確認
- 見出しや小見出しはhタグでマークアップされているか
- テキストは選択ができる状態か
画像の確認
- 重要な画像はRetina対応になっているか(案件によって)
- スマホ版の画像はRetina対応になっているか(案件によって)
- 画像データが必要以上に大きすぎないか
- 適切なalt属性がされているか
リンクの確認
- リンク切れはないか
- リンク箇所は見た目で分かるか
- Tabキーでリンクがフォーカスされているか
- ホバーで状態が変わっているか
- スマホ版の電話番号はリンクになっているか
WordPressの確認
- phpのバージョンは最新を推奨(現行7.4)
- 管理画面へのログインページ変更、XMLRPC防御も(案件によっては)適用。
- パスワードは長めで半角の英数字、かつiやoなど大文字小文字数字含めて判別しづらいものは避ける
- パーマリンクは数字ベース、SEO意識してお客様に投稿してもらえるなら投稿名
- リリース時には「検索エンジンがサイトをインデックスしないようにする」のチェックを外しておく
- ヘッダーフッターはテンプレートを分けること
- 画像はどのサイズの画像を挿入してもレイアウトが崩れないようにする
- ブロックエディターで投稿しても問題ないCSSにしておくこと(案件によって)
その他
- スマホ版でGoogleマップにアクセスできるか
- スマホ版から電話番号にアクセスできるか
- 表示速度は気にならないか(PageSpeed Insightsにて確認)
- GoogleSearchConsoleとGoogleAnalyticsの導入
- SSLの導入
- 404エラーの対応
- HTTP(非SSL)アクセスでHTTPS(SSL)にリダイレクト