
Micromodal.js 使用時にis-open が外れない。またはis-open すぐ切り替わる原因
この記事は、HTML・CSS・JavaScript が記述漏れなく正常に働いている場合かつ、
CSSの[ transition ][ animation ]に関係する記事となります。
目次
結論:オプションの記述に間違いがある。
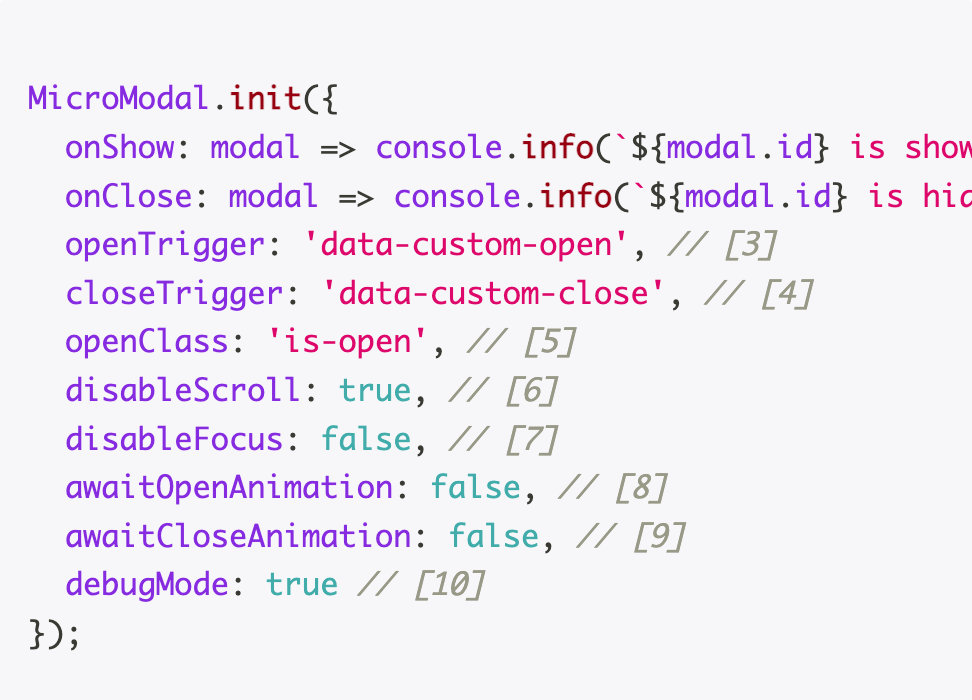
オプションというのはこちら ↓

画像に書いてある[8][9]の [ await 〜 Animation ]を、使っているCSSによって切り替えなければいけません。
CSSが
[ transition ]の場合は、[ await 〜 Animation ]2箇所を[ false(初期値)]に。
[ animation ]の場合は、[ await 〜 Animation ]2箇所を[ true]に。
以上です。
誰かのお役に立てれば幸いです。
